ローズウィンドウ席札
このページでは習字紙に印刷して、ステンドグラスみたいに光が透過する手作り席札を紹介します。
作り方のポイント
ローズウィンドウ席札を作るポイントは「デザインの作成方法」です。ワードで円や四角形を組み合わせてステンドグラス風の模様にしていく作業は、デザインというよりもブロックやパズルのような感じで、普段デザインなど作らない人にも楽しめる作業だと思います。
材料
ローズウィンドウ席札の材料は2種類の紙だけです。ステンドグラス部分に注目してもらいたい席札なのでシンプルな作りにしました。
薄紙

淡く光を通し、印刷が可能な紙なら何でも結構です。制作事例の席札は習字紙で作りました。そのままではプリンターに入らないので半分に切って使います。
A4サイズの紙

席札の支え部分になります。ハサミやコンパスカッターで切って自立させるので、加工しやすくてコシがある紙を選んでください。画用紙などでOKです。
LEDライト

席札を後ろから照らすと面白い効果が得られます。100均で売っているので必要に応じてご用意ください。
道具
ローズウィンドウ席札の制作には定規やカッターなど基本的な道具の他に以下のものを使用しています。
クラフトはさみ

紙をモコモコの形にカットするハサミです。100均のハサミでは習字紙が切れなかったので、amazonで評価が高かったマルッコIIを使いました。すごく切れます!
サークルカッター

席札の「窓」部分を切り抜くのに使うカッター付きコンパスです。使った事はないですが100均にも売っています。
クラフトパンチ

席札の台座部分の見栄えを良くするのに、100均のクラフトパンチを使いました。
テープ糊

薄紙と席札本体の接着に使います。水性糊を使うと薄紙にしわが寄るので、テープ糊かペーパーセメントの利用をオススメします。
お知らせ:手作りタイプの席札を発売しました
ゲストへのメッセージが飛び出すスライド席札の販売を始めました。自分で印刷して組み立てるタイプです。

お知らせ:無料の席次表アプリ公開中
ゲストをドラッグ&ドロップで配置して席次表にするスマートフォン用アプリが完成!ぜひお試し下さい~

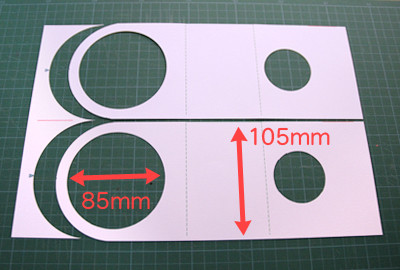
席札の寸法
ローズウィンドウ席札はなるべく紙を有効に使えるよう、また切る手間が少なくて済むように、A4サイズから逆算して各パーツの寸法を決めました。席札本体の幅はA4の紙を縦に2分割したサイズ、105mmです。また席札本体の両端から1cm離してステンドグラスの窓を開ける事にしたのでステンドグラスの直径は85mmです。

席札の模様を作る
ステンドグラスの直径を85mmと決めたところで、さっそくそこに収まる模様を作っていきます。制作事例の席札は模様の作成にワード2010を使っています。※以下の操作説明はワード2010のものです。それ以外のバージョンをお使いでボタンの配置などが異なる場合は、それぞれの製品マニュアルにてご確認ください
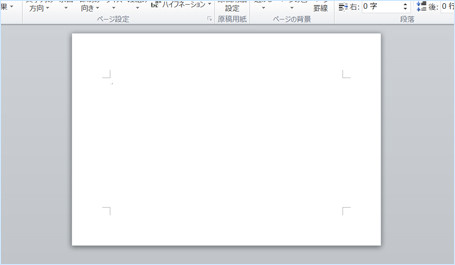
用紙サイズを設定する
まず、印刷に使う薄紙の大きさに合わせてワードのページサイズを変更します。制作事例の席札では習字紙を半分に切って使うので、用紙サイズは242×166mmです。用紙サイズの設定方法が判らない場合はワードで席札を作るのページを参考にしてください。

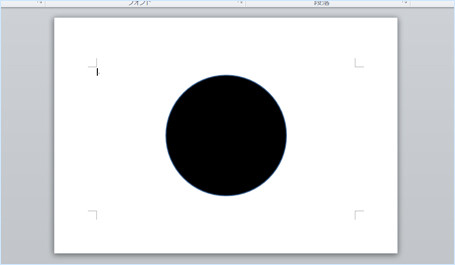
円を作る
用紙の設定が終わったら、図形メニューで円を作成します。塗りつぶしを黒、大きさをステンドグラスと同じ85mmにして、左右中央揃えと上下中央揃えで用紙の真ん中に移動させます。円の描き方や用紙の中央に移動させる方法が判らない場合はワードで席札を作るのページを参考にしてください。

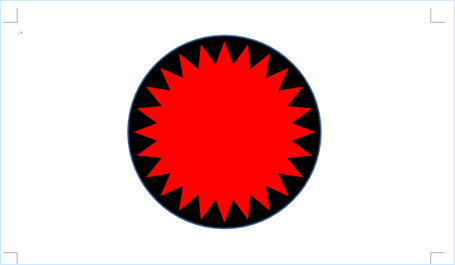
下地を作る1
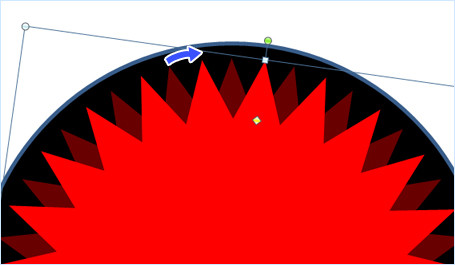
次はメインの模様の間から見え隠れする下地を作ります。図形メニューで星24という図形を選び、適当な場所に配置します。塗りつぶしを赤、枠線は無し、大きさ80mmにして用紙中央に移動させます。最後に7.5度回転させて星の凹凸の位置を入れ替えます。


下地を作る2
星12という図形を追加します。塗りつぶしは薄い黄色、枠線の色は黒で太さ3pt、大きさを80mmにして同じく用紙中央に配置し、15度回転させて凹凸の位置を入れ替えます。

図形を変形させる
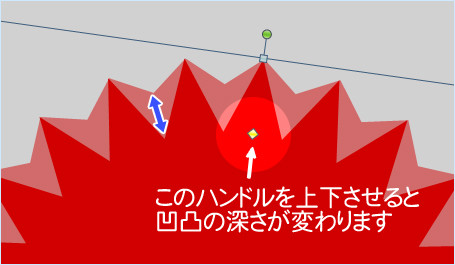
星は、選択すると現れるハンドルを上下させる事で凹凸の深さを変える事ができます。赤い星の凹凸を浅くして、下の図の様に辺の傾きを黄色の星と同じくらいにしてください。以上で下地の配置は終わりです。


飾り枠を作る
下地ができたら次は、ゲスト名を囲む飾り枠を作ります。飾り枠は滑らかな円ではなく、ステンドグラスぽくちょっとカクカクした多角形にします。

星を4つ追加する
空いている場所に星12を3つ、星24を1つ配置してください。

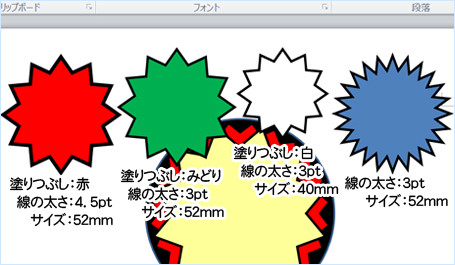
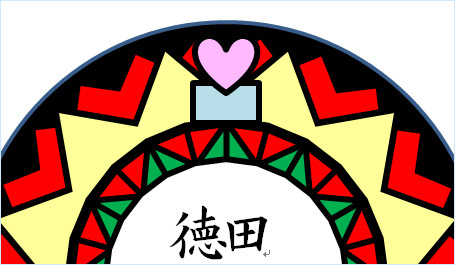
星の色と大きさを変更
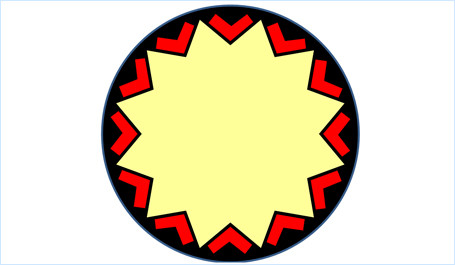
星12の1つを赤で塗りつぶし、枠線の色は黒で太さ4.5ptにしてください。残り3つの図形の枠線の色は全て黒で太さ3ptにし、2つの星12はそれぞれ緑と白で塗りつぶします。白で塗った星は大きさを縦横40mm、それ以外の星はすべて52mmにします。

星を正多角形にする
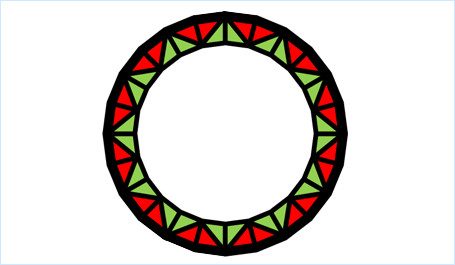
赤い星と白い星のハンドルを操作して星の凹凸を限りなく浅くし、正24角形にします。また、塗りつぶしの変更を行っていない星は逆に凹凸を限りなく深くして、放射線状にします。

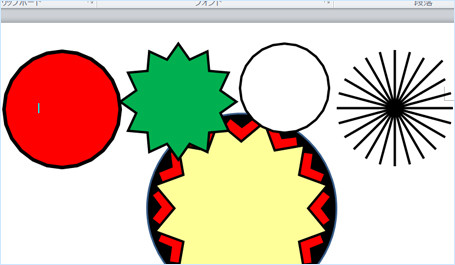
星の重なり順を変更する
星を下の図の順番で並べ、少しずつ重ねます。重なり順が図と違う場合は「前面へ移動」または「背面へ移動」をクリックして調整してください。図と同じ重なり順になったら左右中央揃えと上下中央揃えを使い、全ての星をページの中心に移動させます。これで飾り枠ができました!放射状の線が一部だけ飾り枠の外に飛び出している場合がありますが、この現象についての対処法は後述します。



ゲスト名を配置
テキストボックスを配置してその中にゲスト名を入力し、飾り枠に収まるようレイアウトします。

ハートと長方形を配置
最後に飾り枠の外側の模様を作成します。図形メニューで長方形とハートを作成し、長方形は飾り枠の上にちょこんと載せる感じに、ハートは長方形と少し重ねて配置してください。両方とも枠線の色は黒で太さ3ptにして、長方形は薄い水色、ハートは薄いピンクで塗りつぶします。ハートや長方形の色や大きさの加減が判りにくと思いますが、とりあえず配置して先に進み、途中で違和感が生じたらここまで戻ってやり直します。

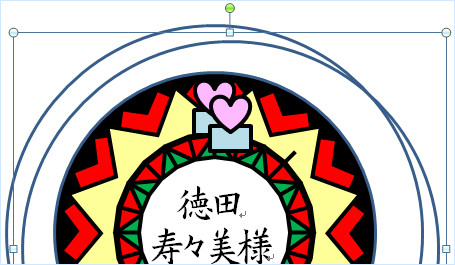
長方形とハートを複製する
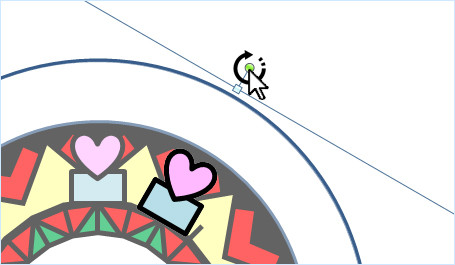
長方形とハートができたら次はこれを複製して環状に配置しますが、その前に大きな円をひとつ追加で作り、塗りつぶしをなしにして左右中央揃えと上下中央揃えで用紙の真ん中に配置してください。これは複製の時だけ使う一時的な図形です。この円と長方形とハートを同時に選択してグループ化し、それをコピー&ペーストしてください。ちょっとずれた場所に複製されるので上下中央揃えと左右中央揃えで元の位置に戻し、これを180度回転させます。シフトキーを押しながら回転ハンドルを操作すると、数値入力しないでも180度回転が行えます。




複製後の処理
回転が終わったら新しく追加した円は必要ありません。複製したものも含め削除してください。残った長方形とハートを全部選択し、さらにグループ化してひとつにまとめます。

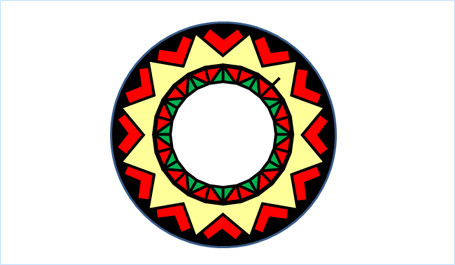
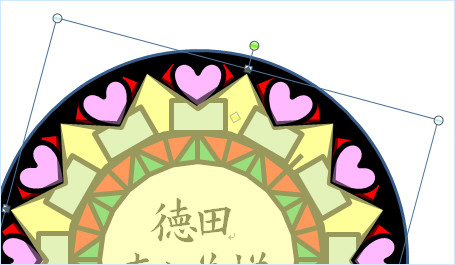
放射状に配置
新しいグループをさらに2つ複製して、また用紙の真ん中に戻してからそれぞれ左右に30度回転させます。このくらいまで来ると長方形とハートのレイアウトが良いどうかも判断しやすいと思います。問題なければさらに長方形&ハートグループを複製し、放射状の模様を完成させます。


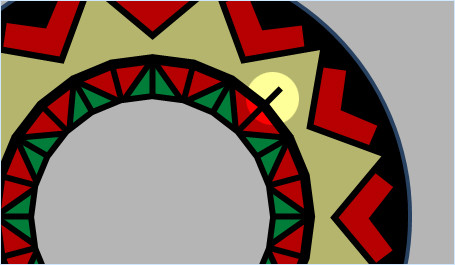
全体のバランスを確認する
デザイン全体を見て気になる部分があれば修正します。制作事例では黄色い星の凹凸を少し浅めに修正しています。

ノリシロの作成
最後にノリシロを作成します。外周の円は現在85mmですが、席札本体と接着する部分が必要なので105mmに広げます。拡張すると円の位置がずれるので、配置機能でまたページの中心に戻しておいてください。以上でステンドグラス部分は完成です!

不具合への対処
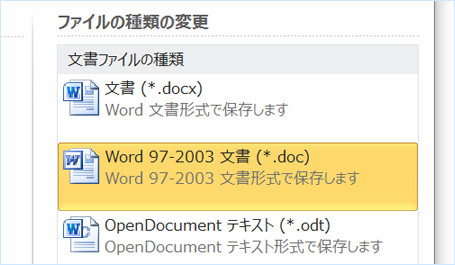
前述した、放射状の線の一部だけが飛び出してしまう場合の対処方ですが、これはワード2007以降のデータ形式で発生する不具合なので、これまで作ったデータをワード2003以前のデータ形式(.doc)に変換し、そのデータで印刷することで解決します。


席札本体の原稿を作成する
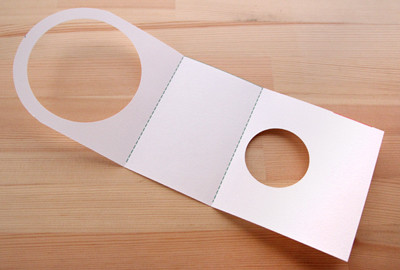
続いて席札本体の原稿を作ります。原稿は画用紙に切り取り線や折れ線を印刷するためのもので、組み立てる時はそれらをガイドにします。

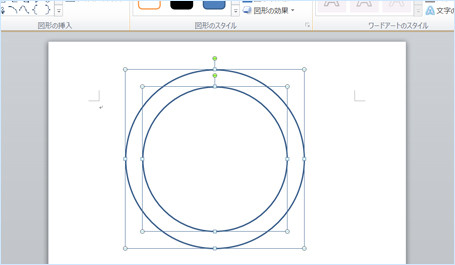
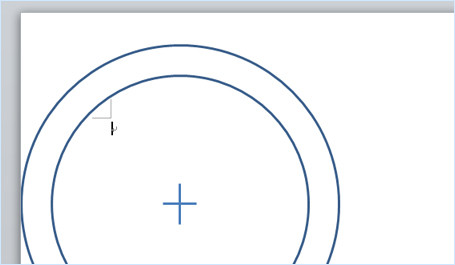
円を2つ描く
ワードで新規文書を作成して、席札の横幅と同じ105mmの円とステンドグラスサイズの85mmの円を描き、それぞれ塗りつぶしはなしにして同心円で配置します。A4の紙に印刷する前提なのでページ設定は必要ありません。

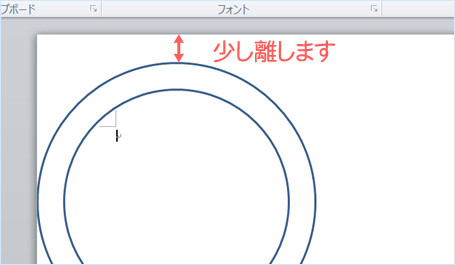
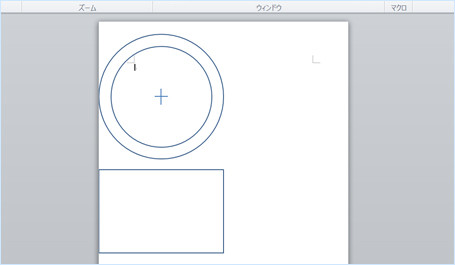
円をページの端に寄せる
2つの円をグループ化してページ上端から1cmくらいの場所に移動させ、さらに配置機能でページの端と左合わせにします。上を端から少し離すのは、印刷が多少ずれても円が切れないようにするためです。

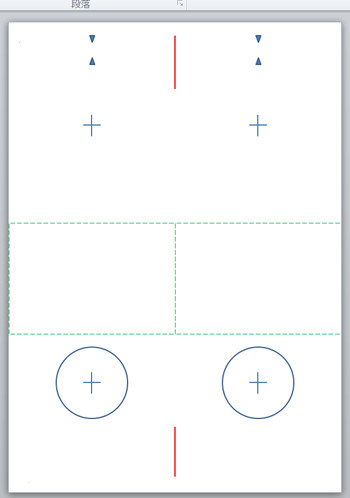
サークルカッター用の目印を作る
席札の円弧部分が出来たので、次はこの円をサークルカッターで切る時の目印を作ります。図形メニューで水平と垂直の線を2本作ってください。長さは1cmもあれば十分です。これを左右中心合わせ、上下中心合わせで円の中心に移動させます。サークルカッターを使う時は、この線の交差部分に針を刺します。

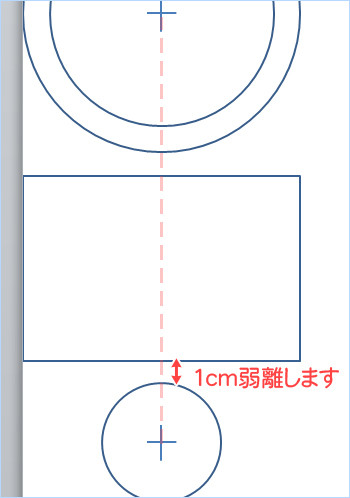
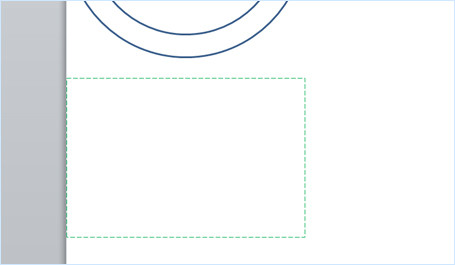
折りの目印を作る
次は席札を折り曲げる時の目安にする線を作ります。横105mm、高さ70mmの長方形を作成して塗りつぶしをなしに設定し、円グループより1cm弱さげて配置してページと左揃えにします。以上で原稿の基本的な部分は完成です。

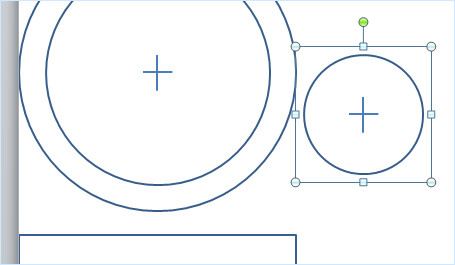
LED設置用の目印を作る
LEDライトを使う場合は、席札のスタンド部分に穴を空けてそこにライトを置きます。従って原稿にもその穴を作るための目印を追加します。制作事例では円筒状のLEDライトを使用したので、LEDが入るくらいの円とそれを切る際にサークルカッターの針を刺す目印を原稿に追加しました。



原稿が目立たないようにする1
続いて、席札を組み立てた時に目印が目立たないよう原稿に若干の修正を加えます。まず折れ線用の長方形ですが、ここは床と接する部分でそれほど目立たないので、線の色や太さを変更して目立たないようにすればOKです。

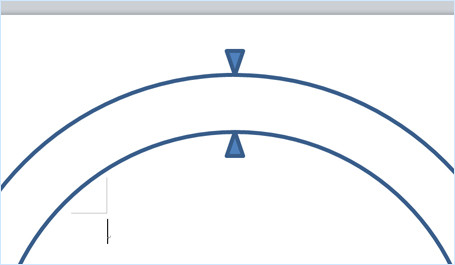
原稿が目立たないようにする2
次にサークルカッターで切る円の部分に手を加えます。ここは完成した時に目立つ場所で印刷の痕を残したくないので、円以外のもっと小さい目印を用意することにします。まず小さな三角形を2つ作り、片方は180度回転させます。この2つを左右中央揃えで円グループの真ん中に移動させ、さらに下の図の様に三角の頂点が円と接するまで、それぞれ縦に移動させます。シフトキーを押しながら移動させると三角形が円に吸い付いてくれるので位置合わせが簡単です。サークルカッターを使う時は、この三角の頂点から切り始めれば良いので円はもう印刷の必要がありません。後で非表示にします。


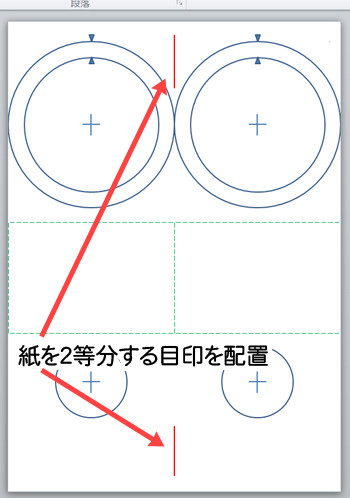
原稿の仕上げ
この原稿は1枚の紙から2つの席札を作るようにしたいので、表示されているオブジェクトを全てグループ化して複製します。これを右揃えでページの右端に寄せ、上端は左のグループと揃えます。最後に、紙を真ん中で2つにカットする時の目印となる線を追加すれば席札本体の原稿は完成です!


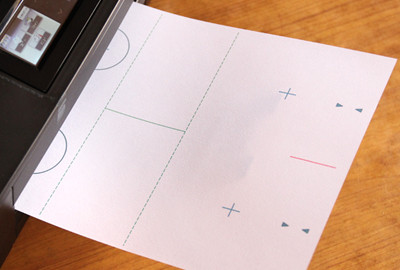
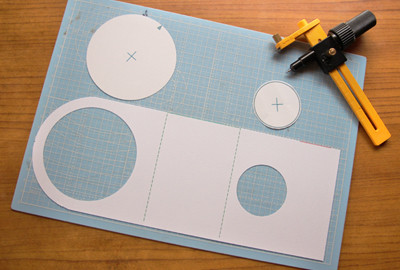
席札の印刷
2種類の原稿が完成したら、席札本体用の原稿は画用紙に、ステンドグラス模様の原稿は薄紙にそれぞれ印刷します。プリンターや紙の種類にもよるのでしょうが、通常の手順で印刷できると思います。


席札の組み立て
ローズウィンドウ席札の組み立ては非常にシンプル。印刷した紙から部品を切り出し、テープ糊で貼り合わせれば完成です!
ステンドグラス模様を切り出す
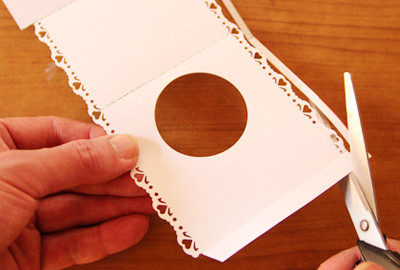
薄紙に印刷した円の内側にクラフトはさみを入れ、ステンドグラス模様を切り出します。薄紙はしっかり乾燥させてからハサミを入れるとよく切れます。

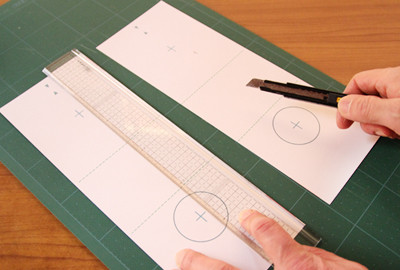
画用紙を2分割する
続いては席札本体の加工です。まず画用紙を、真ん中の切り取り線で2分割します。

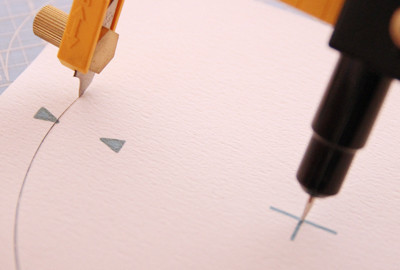
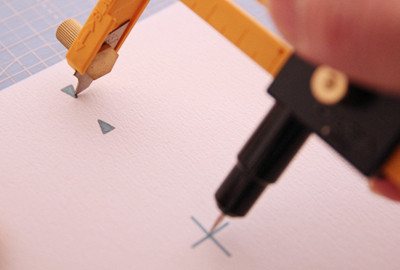
席札の上部を丸く切る
円の中心と三角マークの頂点を使ってサークルカッターの半径を決め、半円に切って席札の上部を作ります。


残りの円を切る
続いて残りの円を切ります。真円はカッターマットを回しながら切ると楽ですよ。

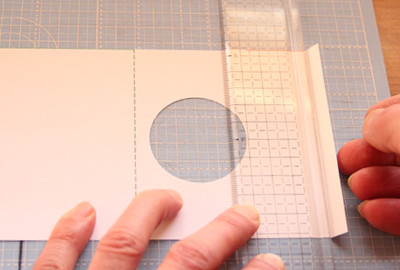
折り目を付ける
席札を下端から1cmくらいの場所で折り曲げます。ここはテープ糊を付けるノリシロになります。さらに、目印を印刷した折れ線部分の2か所にもしっかり折り目を入れます。


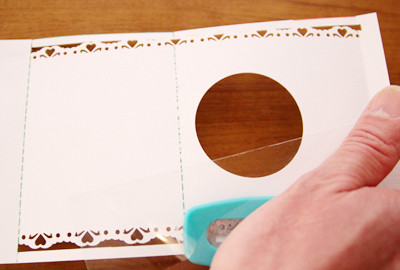
スタンドをクラフトパンチでカット
席札のスタンド部分にクラフトパンチで模様を入れます。模様入れは折れ線部分から始めてノリシロ部分まで連続させます。最後にハサミで余計な紙を切り落とします。



ステンドグラス模様を接着
席札の窓部分4か所にテープ糊を付け、ステンドグラス模様の上から被せて接着します。


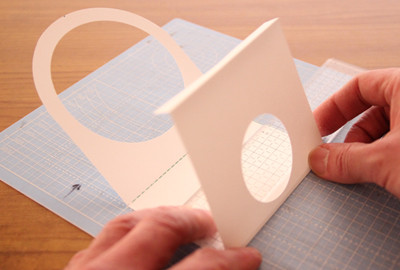
スタンドの組み立て
ノリシロにテープ糊を付け、アーチ型に貼ってスタンドを作ります。ゲスト名が良い角度で見えるように形を整えたら、ローズウィンドウ席札の完成です!







